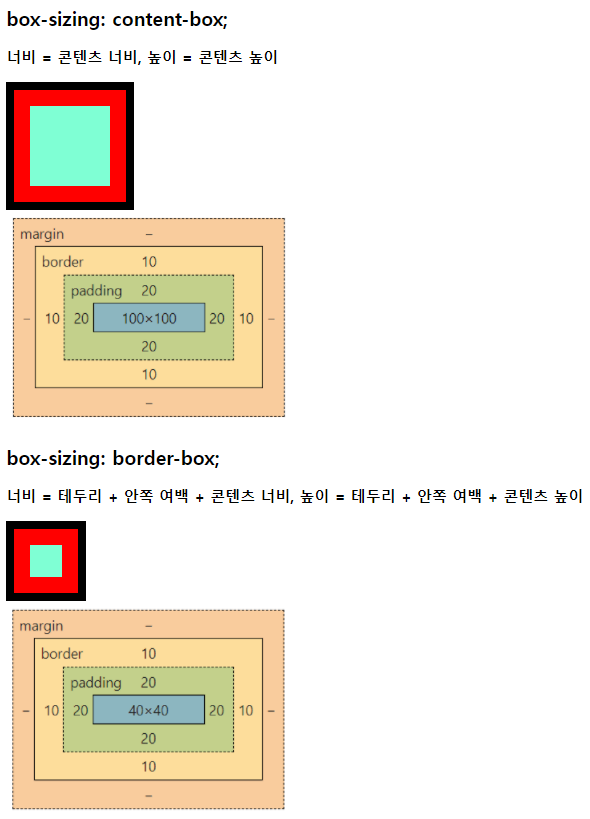
content-box
width와 height 속성이 컨텐츠 영역만 포함하고 있음.
너비 = 콘텐츠 너비
높이 = 콘텐츠 높이
border-box
width와 height 속성이 padding과 border를 포함하고 있음.
padding과 border의 크기에 따라 컨텐츠 영역의 크기가 조절됨.
너비 = 테두리 + 안쪽 여백 + 콘텐츠 너비
높이 = 테두리 + 안쪽 여백 + 콘텐츠 높이

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: red;
padding: 20px;
border: 10px solid black;
}
.inner {
width: 100%;
height: 100%;
background-color: aquamarine;
}
.box1 {
box-sizing: content-box;
}
.box2 {
box-sizing: border-box;
}
</style>
</head>
<body>
<h2>box-sizing: content-box;</h2>
<h3>너비 = 콘텐츠 너비, 높이 = 콘텐츠 높이</h3>
<div class="box box1">
<div class="inner"></div>
</div>
<img src="content-box.PNG" alt="">
<h2>box-sizing: border-box;</h2>
<h3>너비 = 테두리 + 안쪽 여백 + 콘텐츠 너비, 높이 = 테두리 + 안쪽 여백 + 콘텐츠 높이</h3>
<div class="box box2">
<div class="inner"></div>
</div>
<img src="border-box.PNG" alt="">
</body>
</html>
/* https://developer.mozilla.org/ko/docs/Web/CSS/box-sizing */
'HTML ▪ CSS' 카테고리의 다른 글
| CSS Selector (0) | 2022.01.14 |
|---|---|
| BEM (0) | 2021.11.02 |
| defer (0) | 2021.11.01 |
