Switch를 사용하지 않을 때
경로를 찾더라도 작성한 모든 경로를 확인해서 / 기준으로 경로가 포함되어 있는 모든 경로에 적용한다. 때문에 포함된 경로에 있는 내용이 함께 보인다.
// App.js
import React, { useState } from 'react';
import './index.css';
import Movie from './components/Movie';
import MovieForm from './components/MovieForm';
import Navbar from './components/Navbar';
import { BrowserRouter as Router, Switch, Route } from 'react-router-dom';
function App() {
const [movies, setMovies] = useState([]);
const removeMovie = (id) => {
setMovies(
movies.filter((movie) => {
return movie.id !== id;
})
);
};
const renderMovies = movies.length
? movies.map((movie) => {
return <Movie movie={movie} key={movie.id} removeMovie={removeMovie} />;
})
: '추가된 영화가 없습니다.';
const addMovie = (movie) => {
setMovies([...movies, movie]);
};
return (
<Router>
<div className="App">
<Navbar />
<Route 🌟path="/movies"🌟> 🌟// Home의 경로가 포함되어 있음🌟
<h1>Movie list</h1>
<MovieForm addMovie={addMovie} />
{renderMovies}
</Route>
<Route 🌟path="/users"🌟> 🌟// Home의 경로가 포함되어 있음🌟
<h2>Users</h2>
</Route>
<Route 🌟path="/"🌟> 🌟// Home의 경로🌟
<h1>Home</h1>
</Route>
</div>
</Router>
);
}
export default App;



Switch를 사용할 때
포함된 경로마다 적용되는 것이 아니라 경로 하나를 찾았다면 더이상 찾지 않고 찾은 경로 하나에만 적용한다.
// App.js
import React, { useState } from 'react';
import './index.css';
import Movie from './components/Movie';
import MovieForm from './components/MovieForm';
import Navbar from './components/Navbar';
import { BrowserRouter as Router, Switch, Route } from 'react-router-dom';
function App() {
const [movies, setMovies] = useState([]);
const removeMovie = (id) => {
setMovies(
movies.filter((movie) => {
return movie.id !== id;
})
);
};
const renderMovies = movies.length
? movies.map((movie) => {
return <Movie movie={movie} key={movie.id} removeMovie={removeMovie} />;
})
: '추가된 영화가 없습니다.';
const addMovie = (movie) => {
setMovies([...movies, movie]);
};
return (
<Router>
<div className="App">
<Navbar />
🌟<Switch> // Switch 사용 - 포함된 경로가 아니라 해당하는 경로 하나에만 적용🌟
<Route path="/movies">
<h1>Movie list</h1>
<MovieForm addMovie={addMovie} />
{renderMovies}
</Route>
<Route path="/users">
<h2>Users</h2>
</Route>
<Route path="/">
<h1>Home</h1>
</Route>
🌟</Switch>🌟
</div>
</Router>
);
}
export default App;


exact 속성 사용 - 경로가 정확히 일치할 때만 보임
Switch를 사용하더라도 Route path를 작성한 순서에 따라 원하지 않는 결과를 가져올 수 있다.
ex) / 경로에 대한 내용을 먼저 작성한 경우 /users 로 들어가도 / 경로에 작성한 내용이 보인다.
⇒ / 경로에 대한 내용을 작성할 때 exact 라는 속성을 붙인다.
⇒ 경로가 정확히 일치할 때만 보이게 한다.
// App.js 중 일부
return (
<Router>
<div className="App">
<Navbar />
<Switch>
<Route path="/movies">
<h1>Movie list</h1>
<MovieForm addMovie={addMovie} />
{renderMovies}
</Route>
🌟<Route path="/">
<h1>Home</h1>
</Route>🌟
🌟<Route path="/users">
<h2>Users</h2>
</Route>🌟
</Switch>
</div>
</Router>
);
}
export default App;
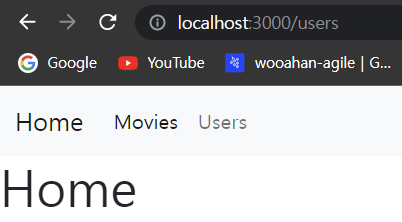
다음과 같이 / 경로에 대한 내용을 먼저 작성한 후 /users 경로에 대한 내용을 작성한다면
아래 사진과 같이 /users 경로에서 / 경로에 대한 내용이 보인다.

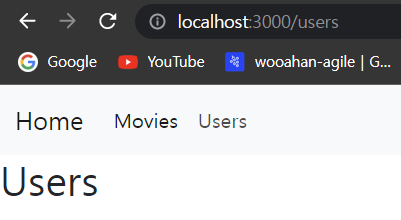
exact 속성 추가 후
// App.js 중 일부
return (
<Router>
<div className="App">
<Navbar />
<Switch>
<Route path="/movies">
<h1>Movie list</h1>
<MovieForm addMovie={addMovie} />
{renderMovies}
</Route>
🌟<Route path="/" 🌟exact🌟> // exact 속성 추가
<h1>Home</h1>
</Route>🌟
🌟<Route path="/users">
<h2>Users</h2>
</Route>🌟
</Switch>
</div>
</Router>
);
}
export default App;

/users 경로로 접속하면 /users 내용이 잘 보인다.
/* 유튜브 코지코더 채널에서 리액트js (Reactjs) 기초 익히기 기본 강좌를 보며 기록한 글입니다.
https://youtube.com/playlist?list=PLB7CpjPWqHOuf62H44TMkMIsqfkIzcEcX */
'React > Lecture' 카테고리의 다른 글
| [Kossie Coder] axios (0) | 2022.01.15 |
|---|---|
| [Kossie Coder] NavLink 사용하기 (0) | 2022.01.15 |
| [Kossie Coder] react router 설치 (0) | 2022.01.14 |
| [Kossie Coder] InputField 컴포넌트로 빼내기 (0) | 2022.01.14 |
| [Kossie Coder] 폼 입력 안 했을 시 에러문구 표시 (0) | 2022.01.14 |
![[Kossie Coder] react router Switch, exact 속성](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcVIzUG%2FbtrqLThNRaV%2FMvJ2bPCmFSRdgHeqSKSlC0%2Fimg.png)