// App.js
import React, { useEffect, useState } from 'react';
function App() {
const [count, setCount] = useState(0);
const [lami, setLami] = useState(0);
useEffect(() => {
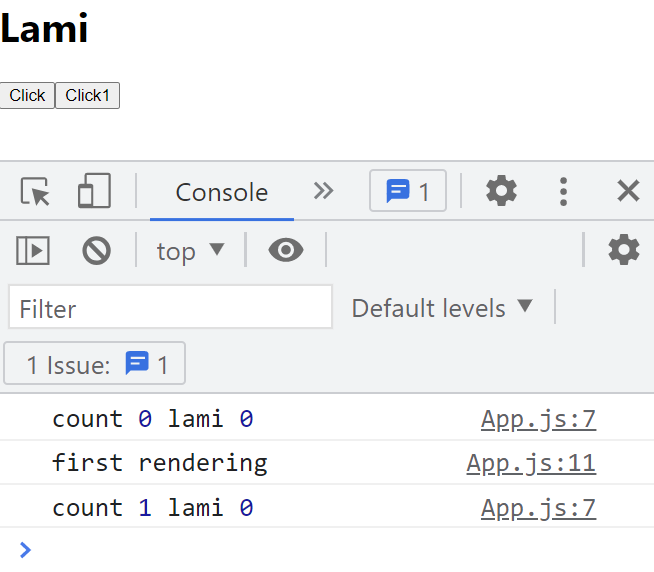
console.log('count', count, 'lami', lami);
}, [count]);
useEffect(() => {
console.log('first rendering');
}, []);
const increment = () => {
setCount(count + 1);
};
return (
<div className="App">
<h1>Lami</h1>
<button onClick={increment}>Click</button>
<button onClick={() => setLami(lami + 1)}>Click1</button>
</div>
);
}
export default App;



- useEffect에서 두 번째 인자로 쓴 배열에 count만 있었기 때문에 count의 변화가 있을 때만 화면에 그림(렌더링함)

- click1을 누를 때 화면에 그리지는 않지만 카운트 +1 되었기 때문에, click을 누르면 그 값이 그제서야 그려짐
두 번째 useEffect
// App.js 중 일부
useEffect(() => {
console.log('first rendering');
}, []);
- 두 번째 인자로 빈 배열이 있기 때문에 맨 처음에만 렌더링 하고, 재렌더링을 할 때 그리지 않음
/* 유튜브 코지코더 채널에서 리액트js (Reactjs) 기초 익히기 기본 강좌를 보며 기록한 글입니다.
https://youtube.com/playlist?list=PLB7CpjPWqHOuf62H44TMkMIsqfkIzcEcX */
'React > Lecture' 카테고리의 다른 글
| [Kossie Coder] 자식 컴포넌트에 데이터 보내기2 - props (props 생략) (0) | 2022.01.13 |
|---|---|
| [Kossie Coder] map을 이용한 리액트 반복문 (0) | 2022.01.13 |
| [Kossie Coder] 조건에 따라 컨텐츠 다르게 보여주기 - 조건 렌더링 (0) | 2022.01.11 |
| [Kossie Coder] 자식 컴포넌트에 데이터 보내기 - props (0) | 2022.01.11 |
| [Kossie Coder] 폼에서 useState 사용 (0) | 2022.01.10 |
![[Kossie Coder] useEffect](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcXpfU6%2FbtrqmNIcCcI%2FAAAAAAAAAAAAAAAAAAAAABsV_BXpwKF2Vm3x9n_bKtorGq6-Rw-cOyH1KWTsGU8m%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3Dje%252F%252BiNqqT7r3SEdNrQWxo2GAN%252F4%253D)