Note
회원가입할 때 약관동의한 내용을 백엔드에 전달해야 한다.
이때 백엔드에서 원하는 데이터 형식은 객체였는데 약관동의에서 모두 동의를 눌러 전체 선택/해제하는 기능 때문에 동의한 내용을 배열로 저장했었다. 그래서 배열로 저장한 것을 토대로 객체로 만들어 표시를 해야 했는데 이것을 어떻게 해야 할까 고민했었다.
백엔드인 수형오빠와 고민하다 수형오빠가 forEach를 사용하면 될 것 같다고 했고, 나는 그것을 듣고 삼항연산자를 이용해서 코드를 줄일 수 있을 거라 생각했다.

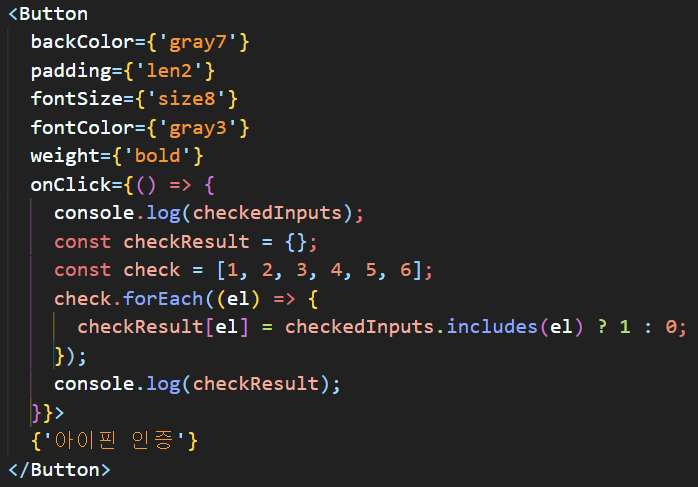
onClick={() => {
console.log(checkedInputs);
const checkResult = {};
const check = [1, 2, 3, 4, 5, 6];
check.forEach((el) => {
checkResult[el] = checkedInputs.includes(el) ? 1 : 0;
});
console.log(checkResult);
}}
다음과 같이 버튼에 onClick 이벤트를 주어 버튼을 눌렀을 때 체크할 수 있는 항목에 forEach를 돌려 체크 결과를 저장하는 객체의 각각의 키에 체크한 항목에 1을, 체크하지 않은 항목에는 0을 넣었다.
결과는 성공이었다. 체크한 항목과 체크하지 않은 항목 모두 객체로 잘 저장했다.
이제 백엔드에서 API 완성하면 만들었던 객체를 보내면 된다.

'Modern Agile > TIL' 카테고리의 다른 글
| Day 45 - 2022.02.09 (0) | 2022.02.09 |
|---|---|
| Day 44 - 2022.02.08 (0) | 2022.02.08 |
| Day 42 - 2022.02.04 (0) | 2022.02.05 |
| Day 41 - 2022.02.03 (0) | 2022.02.04 |
| Day 40 - 2022.01.28 (0) | 2022.01.28 |
